Mishly
Mishly is an everyday, consumer take on project management platforms, designed to be easy to use for creatives who want to amp up their side-hustle process by facilitating the communication and sharing their workflow with potential clients to bring value to their work.
View Prototype →.01 Overview
How might we help artists organize the project management and communications for client commissions to streamline their small business process?
Duration
June 2021 – July 2021
Role
UX Researcher, UI/IX, Content
Tools
Adobe XD, Adobe Illustrator
Problem
Creative and independent workers often have a hard time managing their “side hustles” or personal projects, and tend to lose a lot of value in their work because of the lack of resources to track time, organize, and communicate their progress with prospects remotely.
Solution
Create an all-in-one platform for these users to organize their project process from beginning to completion alone (or in collaboration with teammates or prospects) on an easy, Agile platform.
.02 Empathize
Empathizing with the User
I researched different types of independent artists and others from creative backgrounds from social media platforms such as Instagram, Twitter, and Tumblr to see how they handled commissions and pro-bono work. Many had frustrations with prospects undermining their work and not valuing their the resources and time put into bringing deliverables. To supplement this research, I found a lot of value seeing where these issues stemmed firsthand from analyzing popular posts on subreddits like r/ChoosingBeggars.
The Pain Points of Managing Art Commissions
Organization
Files and clients can quite literally be all over the place.
Trust
Some clients aren't aware of the hours, processes, and resources that go into creative work.
Communication
Communication can often get lost across platforms and busy feeds.
Documentation
Some creatives may lose track of progress from start to finish.
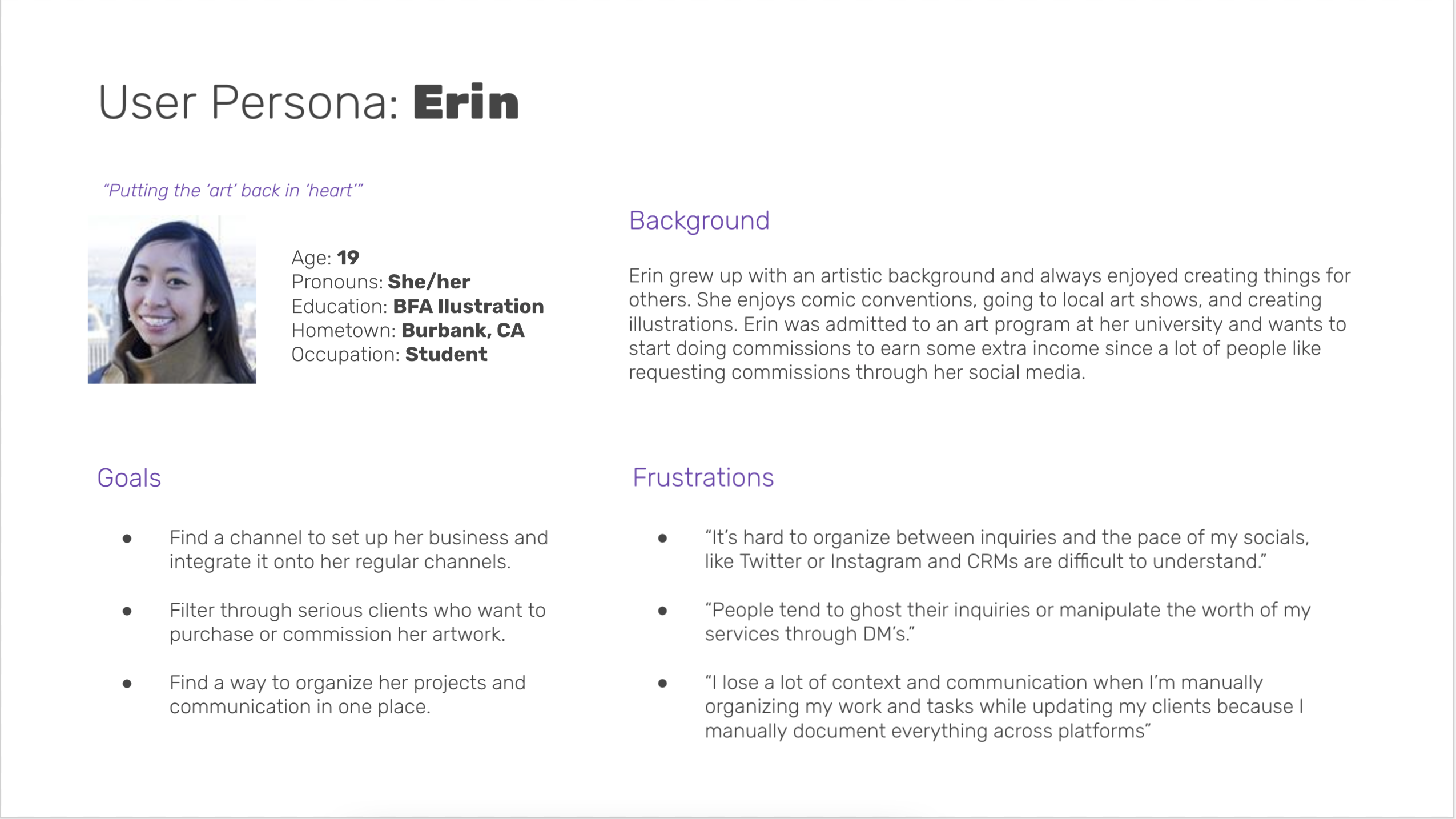
User Persona: Erin
Erin wants a reliable way to manage her tasks remotely and bring value to her commission work.

Problem Statement

.03 Define
Defining the Journey
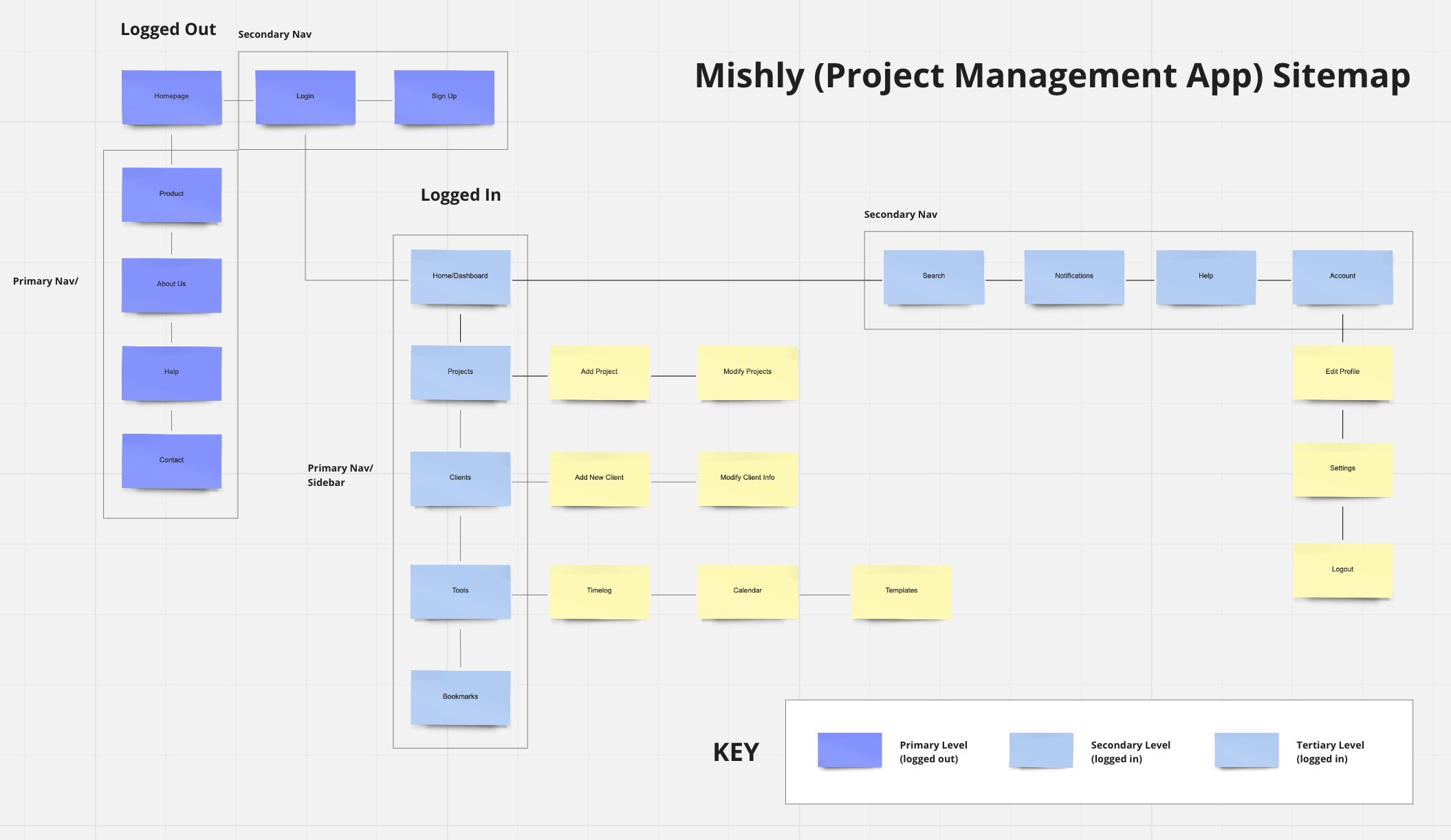
After a study on competitive platforms, such as Asana (professional project management) and Blackboard (educational project management), I mapped out the key journeys and features that were relevant to the User Journey of commissioning artists. This included accessing communication through platforms such as email and social media from the web, and going into "checklists" or journeys to track their productivity.
Mishly Sitemap

.04 Ideate
Ideating the Solution
After mapping out the features for the Mishly platform, I was challenged with how to lay out these features to make them easily accessible and easy to understand. Having a central dashboard with subsections was an idea I thought would be the easiest way to organize and access different types of process stages and interactions. Something I approached differently was creating a "visual design" system earlier in the process, so I could have a more accurate estimation on how to lay out buttons and organize content through colors and shapes later down the road.
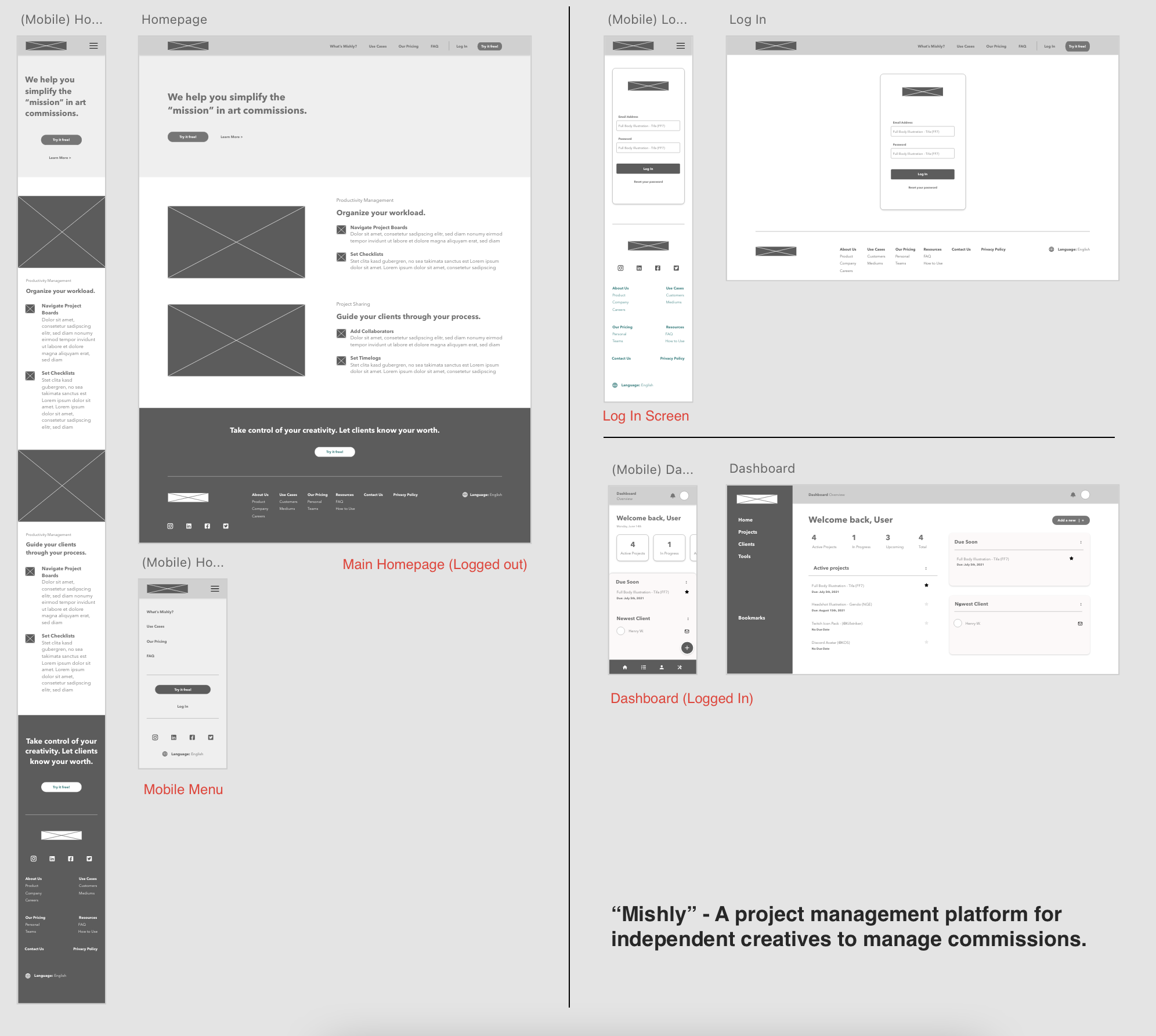
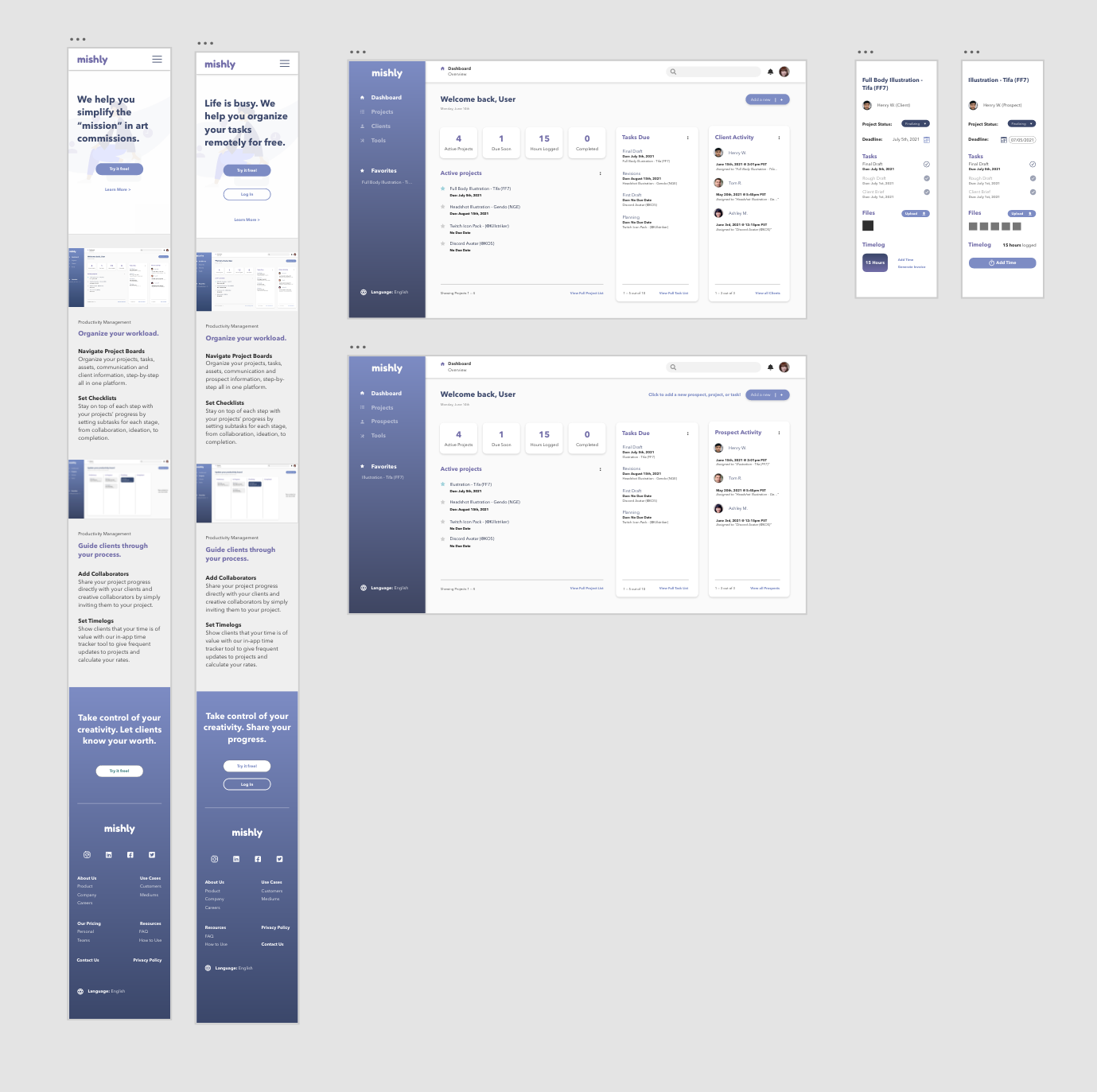
Preliminary Design
Mishly would be accessed through the homepage which advertises the platform, then you will be able to log in and access the native platform through the web (desktop and mobile).

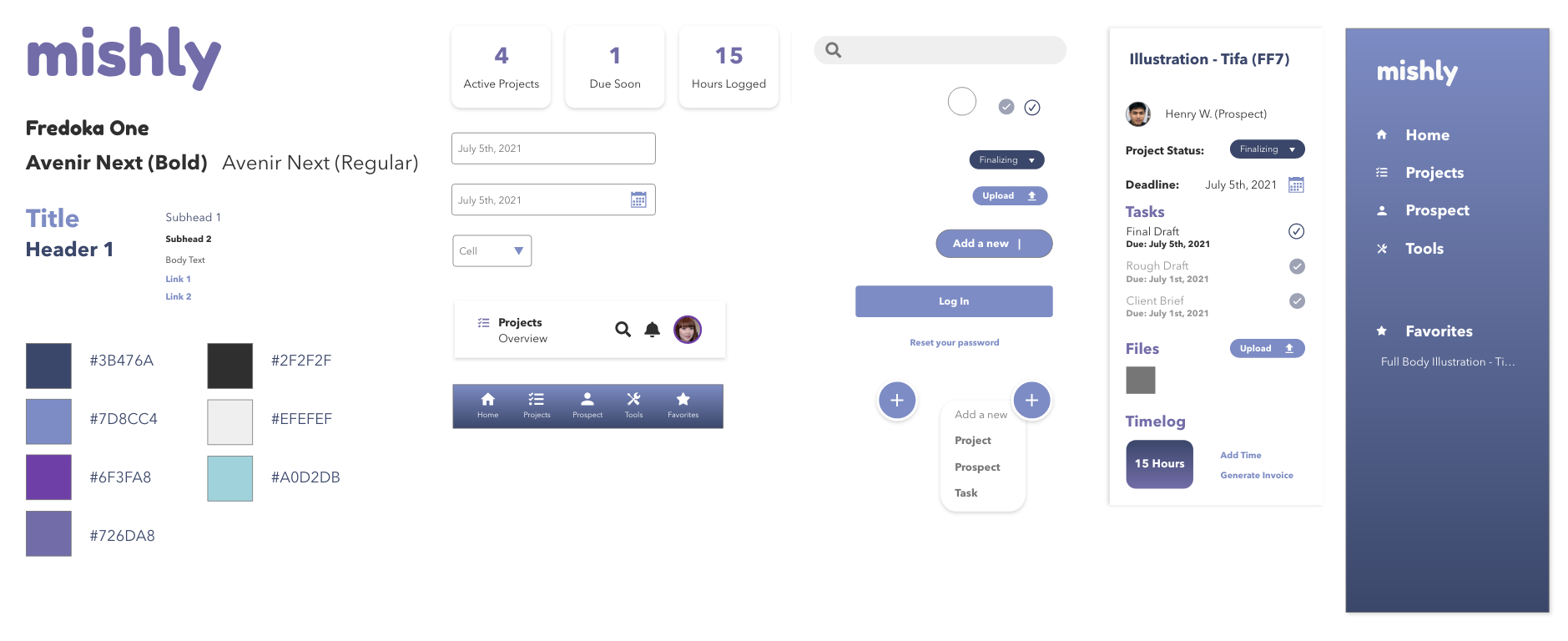
Design System
My goal when creating the visual system guidelines was for a clean UI to invoke an organized feel and bring more attention to information and components. Because of this, I used cooler tones and equal strokes with the iconography to make this as clean and straight forward as possible. I used a lot of rounder shapes for a softer feel and used illustrations sparingly. For design principles, I wanted to keep all relative information in proximity and prioritize whitespace.

.05 Test
Testing and Gathering Insights
Research Questions
- Does this app function well responsively?
- Are all steps in order to include different types of work and commissions?
Key Performance Indicators
- System Usability Scale
- User Error Rates
- Conversion Rates
Methodology
- Study type: Moderated Usability study
- Location: Remote (online) or in-person
- Participants: Creatives of all ages familiar with assignment/project management flows both digitally and manually.
- Length: 25-minute remote testing sessions conducted between July 05th–30th, 2021.
Tasks
- Log In
- Navigate Dashboard
- Add Project
- Edit Project
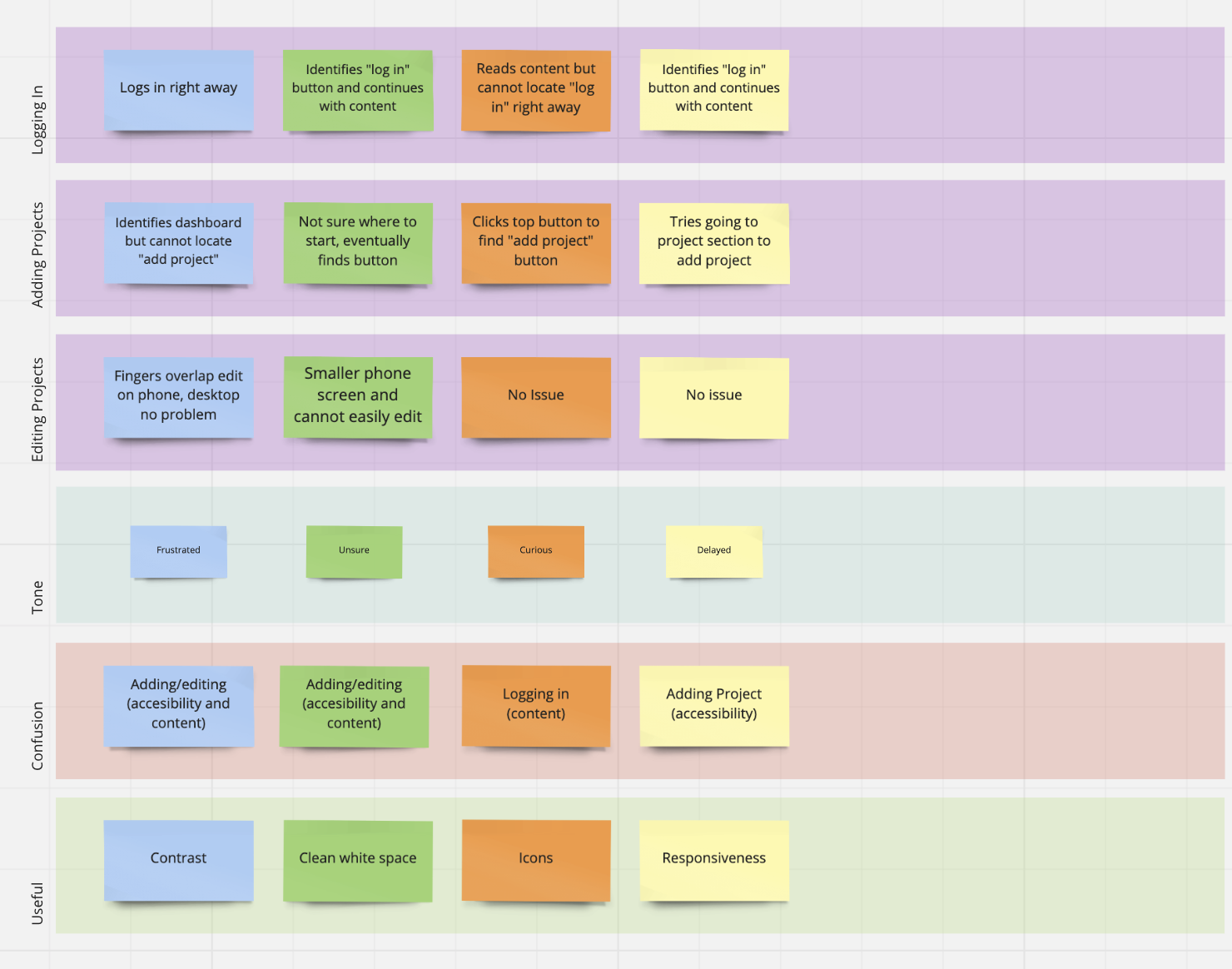
Gathering Insights
Mobile Accessibility
Some buttons were not optimized to be accessible for bigger fingers/smaller phones on the project editing sections.
Adding Projects
“Add” button was not clear to find from the dashboard.
Logging In
It was difficult to log in without multiple entry points as a “returning user”.
Copywriting
Some users pointed out concerns about how content was focused too much on "transactional commissions" but not considering "pro-bono" work.

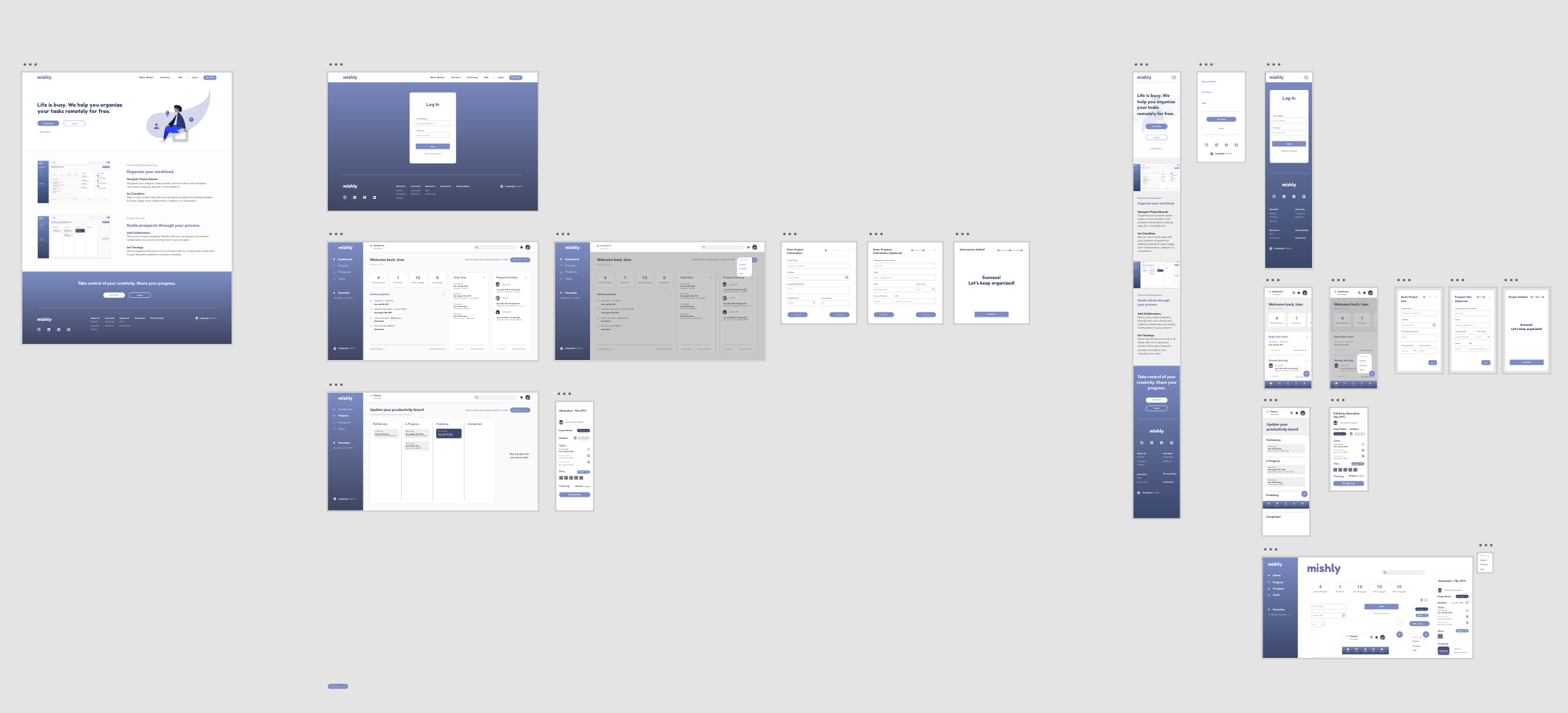
.06 Iterate
Iterating the Final Result
I processed the sythesis of research data along with external feedback from teammates and peers to further improve the accessibility, content, and visual design of the Mishly platform. With this, I added multiple "log in" CTAs, added callouts to "add project", and most importantly, optimized the mobile layouts.


.07 Reflect
My thoughts on Mishly?
With this project, I wanted to focus more on simplifying features that exist in the world to solve and manage complex workflows, except something more tailored for everyone to use. I think project management platforms still need a lot of work and improvement, especially in the remote age, and Agile processes are something that could be implemented in more everyday things. I'd like these ideas to result in a workflow that empowers those who create for both work and fun.
Lessons Learned
- Project management tools are a complex web of features and it is hard to conclude whether I have provided enough solutions for the average sidehustler.
- I was not able to test this to the extent that would have helped me optimize my final iteration. This would require many more rounds in order to compete with real-world products.
Next Steps
- Learn what is efficient and necessary before coming up with a complex product. Let's try this again with a team someday!
- Improve my scalability when it comes to UI! Tools like Mishly have such complex grids of tiles, columns, and modals, and they're definitely tough to work with.